We can't find the internet
Attempting to reconnect
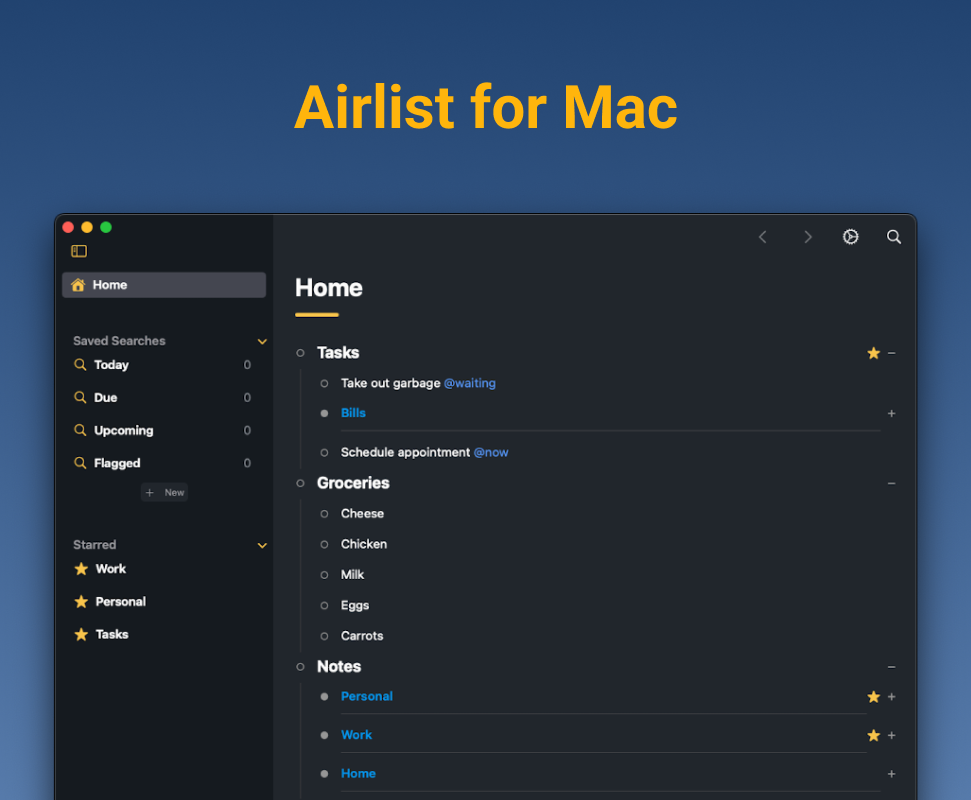
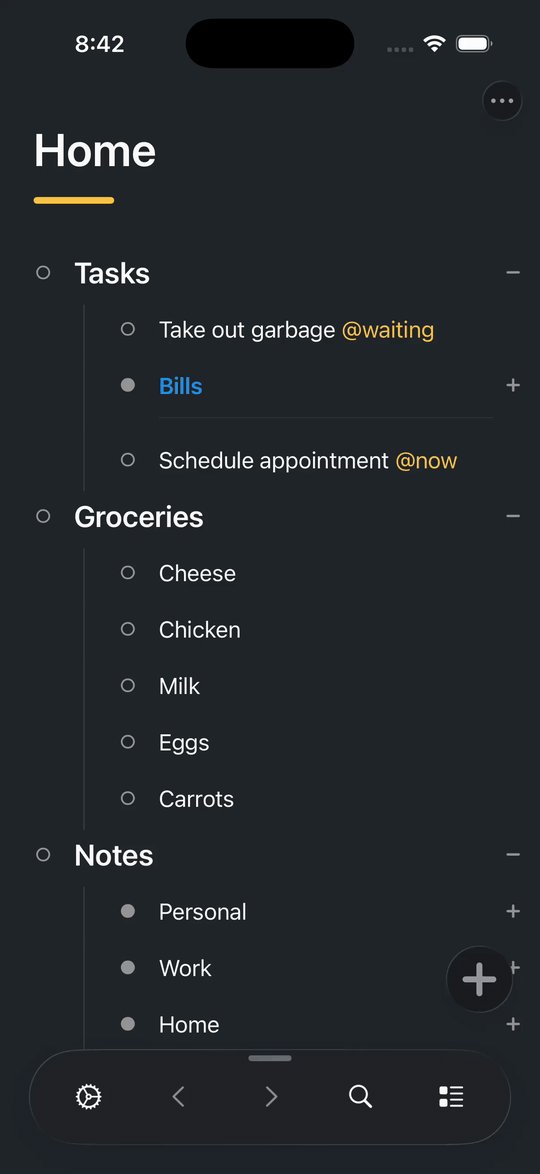
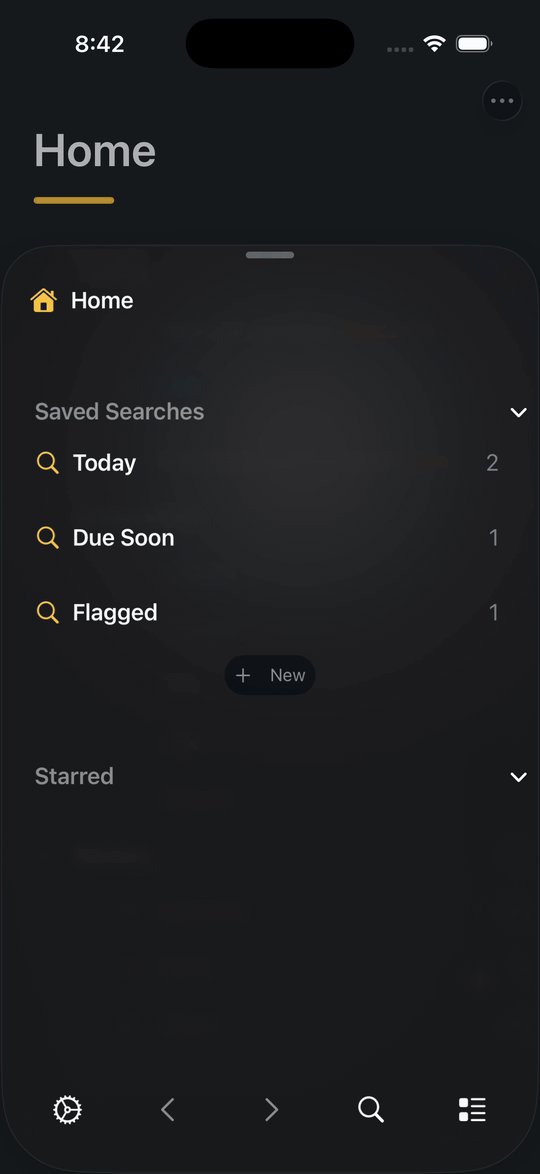
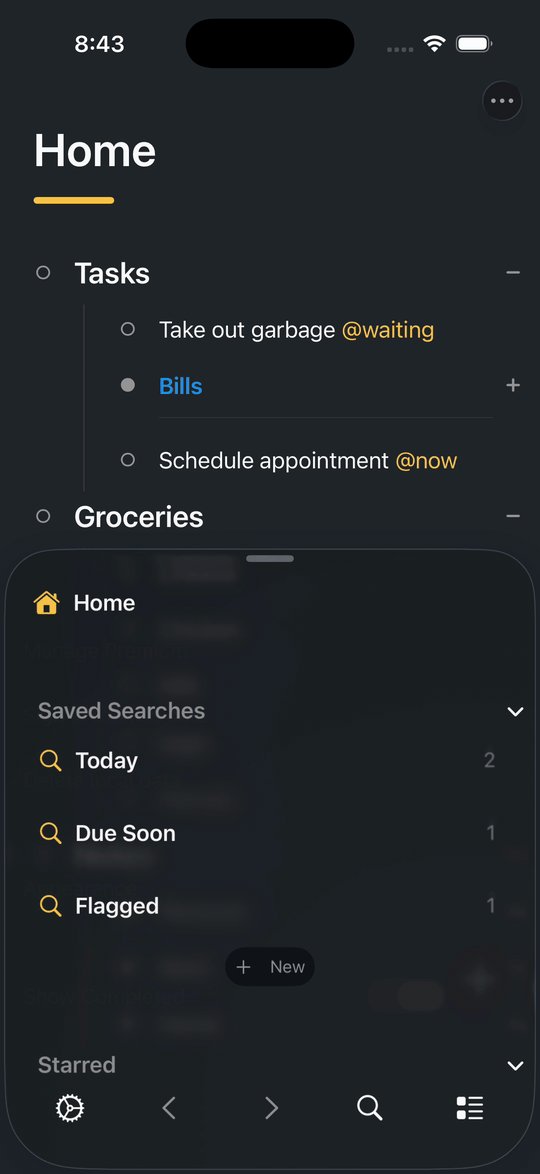
Out now is the iOS 26 and MacOS 26 update for Airlist. Excited how this turned out.


Ever accidentally marked a task complete? Moved something to the wrong place? Deleted an item you meant to keep? Today, I’m excited to announce that Undo has arrived in Airlist.
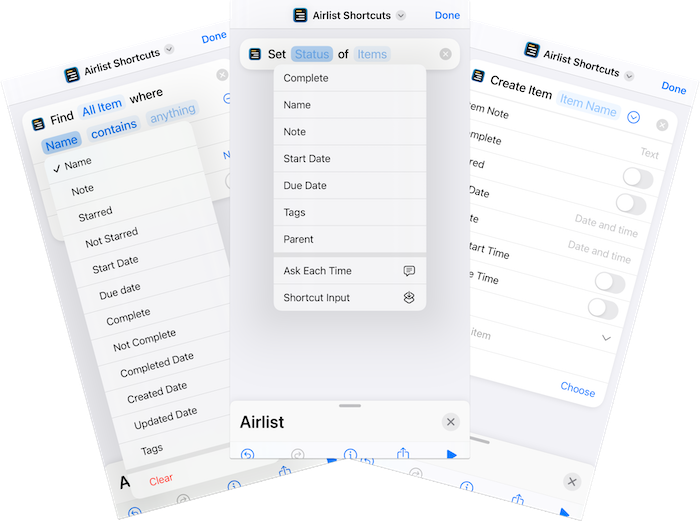
Today is a huge update for Airlist with a new deep integration with Apple Shortcuts.

Included are 9 new shortcut actions that allow you to create custom automations and workflows.
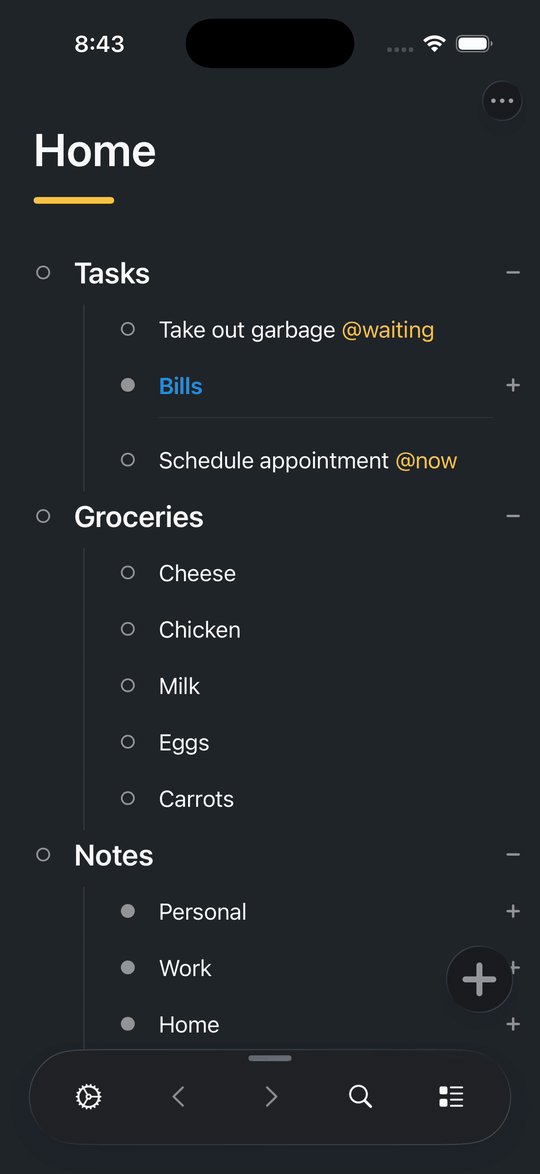
Customize appearance with new accent colors
Now you can customize the appearance of Airlist by picking your own accent color option (along with dark/light mode).
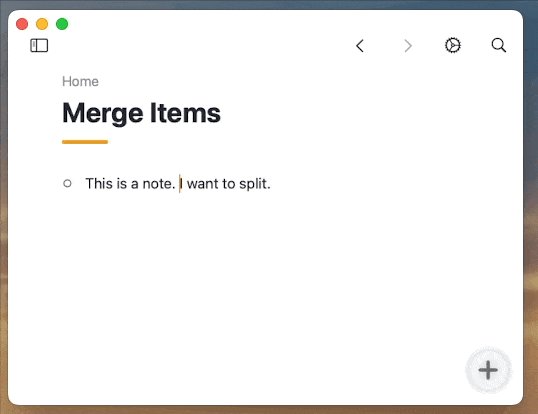
Split items by pressing return while editing

Pressing backspace while editing an item, that item’s text will append to the item above

…
Hello, Airlist users! I’m thrilled to announce that Airlist is ready for iOS 14 and MacOS Sonoma:
Updated for iOS 14 and MacOS Sonoma
Along with system compatibility you’ll experience smoother/faster performance, and an overall more seamless user experience.
Adjust Line Spacing
You can now adjust the line spacing within the app. Combined with font size, you can get your Airlist experience to your liking.
New and Updated Animations
We’ve added a host of new animations throughout the app, and updated existing ones too.
Use Airlist Premium Without Syncing
In response to user requests, we’ve made it possible to use Airlist Premium without the need to first sync.
Bug Fixes and Enhancements
As always, we’ve squashed some bugs and made several enhancements to improve the app’s performance and stability.
As always, iff you have any feedback or suggestions, please don’t hesitate to reach out. Thanks!

To edit a note on iPhone, while editing an item, click the “Edit Note” button above the keyboard. On Mac or iPad, you can use the “shift” + “enter” shortcut.
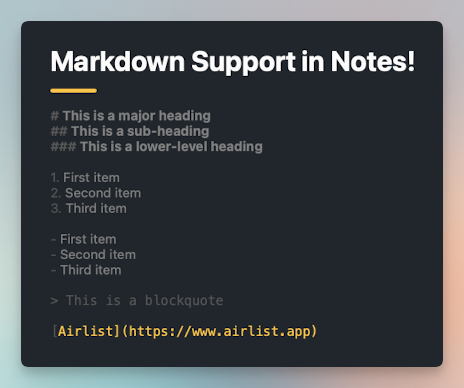
Headings
You can create headings by using hashtags (#) before your text. The number of hashtags you use will determine the level of the heading. For example, using one hashtag (#) creates a major heading, similar to a title, while using two hashtags (##) creates a sub-heading. Using more hashtags creates lower-level headings.
# This is a major heading
## This is a sub-heading
### This is a lower-level headingOrdered and Unordered Lists
Markdown makes it simple to create ordered (numbered) and unordered (bulleted) lists.
For ordered lists, simply start a line with a number, followed by a period and a space. For example:
1. First item
2. Second item
3. Third itemFor unordered lists, you can use either a dash (-) or an asterisk (*) followed by a space. For example:
- First item
- Second item
- Third itemQuotes
You can now create a blockquote using Markdown by adding a greater than sign (>) before your text. It’s perfect for when you want to highlight a quote in your notes.
> This is a blockquoteLinks
Finally, Markdown allows you to create hyperlinks easily. You can create a link by wrapping link text in brackets ([ ]), and then wrapping the URL in parentheses (( )). For example:
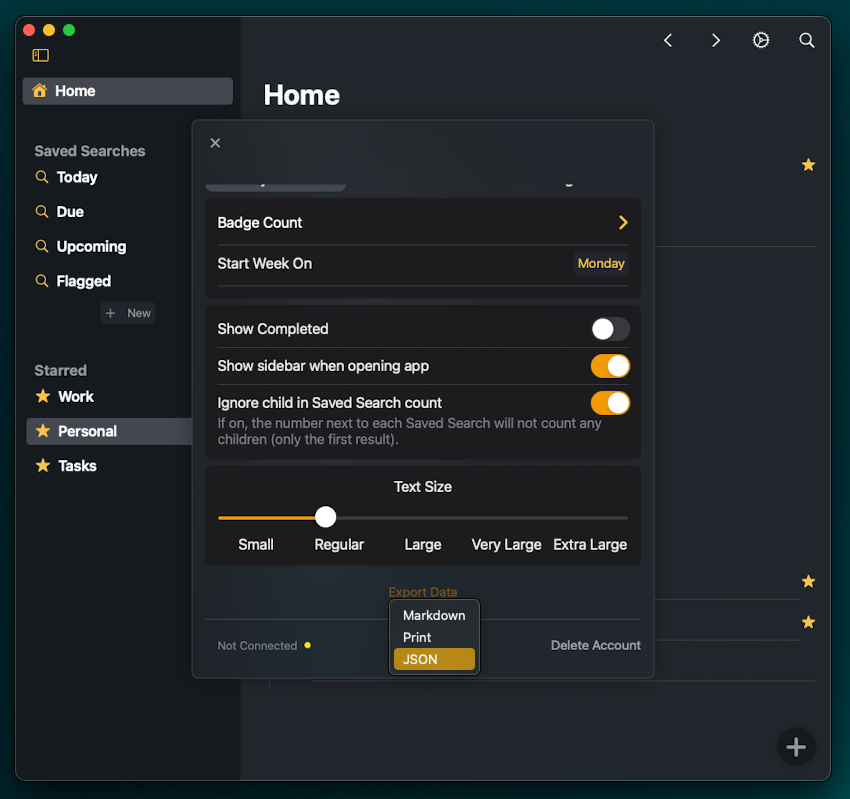
[Visit Airlist](https://www.airlist.app)Export Options

- Copy to Markdown: You can now copy the current view to Markdown
- Print Current View: Print your current view directly from Airlist
- Export All Items: Export all items to JSON, Markdown, or print them
Quickly Filter Tags
Next, I’ve added a powerful new way to manage and interact with your tags: Click on a tag to create a temporary Saved Search. This feature will display all items associated with a particular tag. You can then save this new view for future reference or simply dismiss it once you’re done.
I’ve also worked on bug fixes and overall app enhancements to improve your user experience.
Your feedback is always welcome. Let me know if you have any questions or need help with the new features.
I’d would like to inform you about an upcoming change to the Airlist. Starting July 1, 2023, the Airlist web app will be deprecated and no longer supported. I understand that this may cause some inconvenience, but I believe this decision is necessary to ensure the continued improvement of Airlist.
…
New URL Scheme
Airlist now supports a URL Scheme. Read about the documentation here.
What this means is you can send commands to Airlist from other apps!
For instance, you can:
-
Create a new item named “Call Mom”
- With a Due Date of tomorrow
- Notes that says “Talk about grandkids”
- Under the “Family” parent
- Show a specific item
- Show a Saved Search
…
Hi All! The latest update for Airlist is live on the iOS and Mac App Stores.
Saved Search Enhancements
- NEW - Sorting by Start/Due now sorts by the time
- UPDATED Saved Search builder

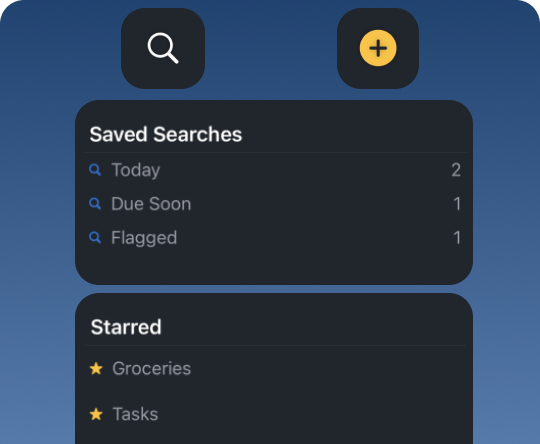
Out now is the latest Airlist update for iOS 16 — now you can personalize your home or lock screen with brand new widgets. Quickly add new items, initiate a search, or view a list of your Starred or Saved Searches.

Today’s a big release for Airlist. Already, you can set Due and Start dates on any item, along with custom filters in Saved Searches, you have unlimited flexibility how you stay organized.
Now, you can set Due and Start TIMES!
…
Previously only available on the web… now, on iOS and iPadOS, you can paste plaintext or markdown to create items in Airlist.
For OPML, follow the below format.
<opml version="2.0">
<body>
<outline text="Filters">
<outline text ="Approved/deny">
</outline>
<outline text ="Collections">
</outline>
<outline text ="Delivery">
</outline>
</outline>
</body>
</opml>Now it’s easier than ever to set start or due dates with Natural Date Search.
For example, you can type “3 days”, “tomorrow”, “weekend”, “June” “Next month”, “4/5”, etc… The parser is incredibly flexible and can understand just about anything you throw at it.
Now, it’s easier than ever to create lists in Airlist. Simply copy and paste any plain text or markdown list to directly import.
Airlist even has smart formatting for certain markdown syntax:
- #header turns into “project” formatting
- ##header turns into “header” formatting
- “-“ and “*” are removed from the start of lists
You can now edit multiple items at once with “multi-select” on iOS (iPhone and iPad). Check out the video to see how.
This is the experience you have been waiting for. A native and modern outliner for iOS (iPhone and iPad).
🎁 New Features
- Setup the backend for Stripe purchasing
🦾 Improvements
- Max width is much wider (from 700px to 900px)
- Increased line height for the blog (easier on the eyes)
- Tag autocomplete respects Show/Hide Completed setting
- References respect Show/Hide Completed setting
…
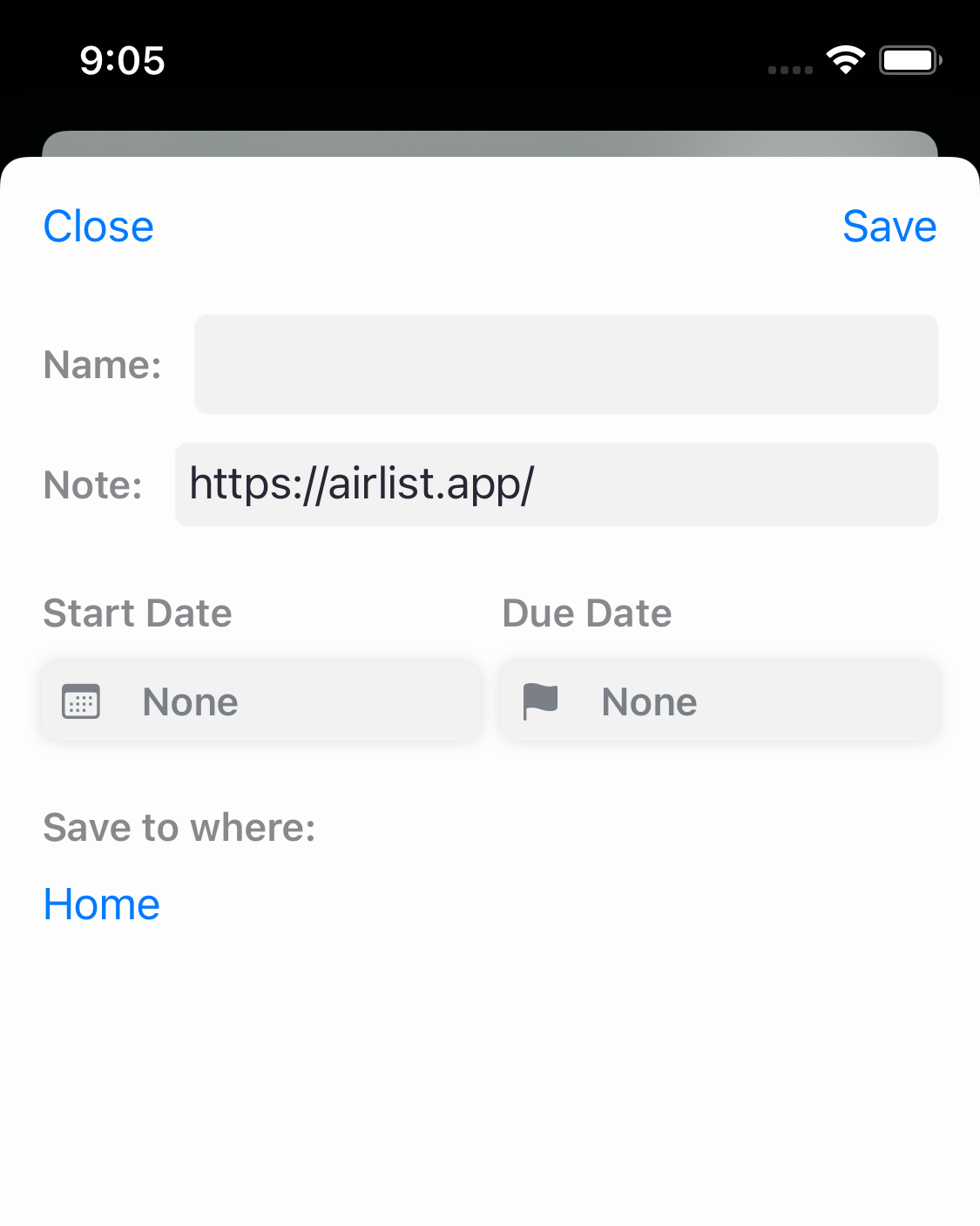
Airlist for iPhone and iPad has a very powerful share extension thanks to SwiftUI.

But the share extension API is still only available in AppKit. So how do you do it in SwiftUI? Follow below…
We built Airlist for the web with Vue, which out of the box comes with its own global state management library.
So naturally, when building Airlist with SwiftUI, it made sense to follow the same paradigm (i.e. Redux). A global state variable that was passed around by an environmentObject.
At first, it went fantastic. Easy to maintain, simple to implement, and very fast… until it wasn’t.
…
For the new iOS app for Airlist, I am building it in (as much as I can) SwiftUI. For anyone coming from React (or in our case, we use Vue to build the web app), SwiftUI is a welcome change vs UIKit. Yet, at times can be frustrating. Often times problems are not documented, and not available via a Google Search.
Along the way I’ve had to solve many problems that, for anyone else building a real-world SwiftUI app, might find helpful. I’ll be documenting these solutions on this blog. They’ve been helpful to me, hopefully they are to you.
Adding back scene delegate
…

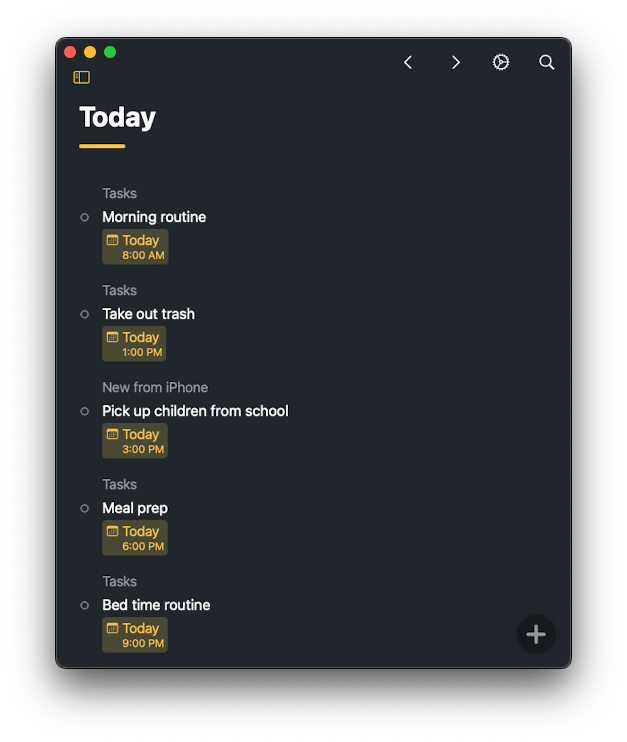
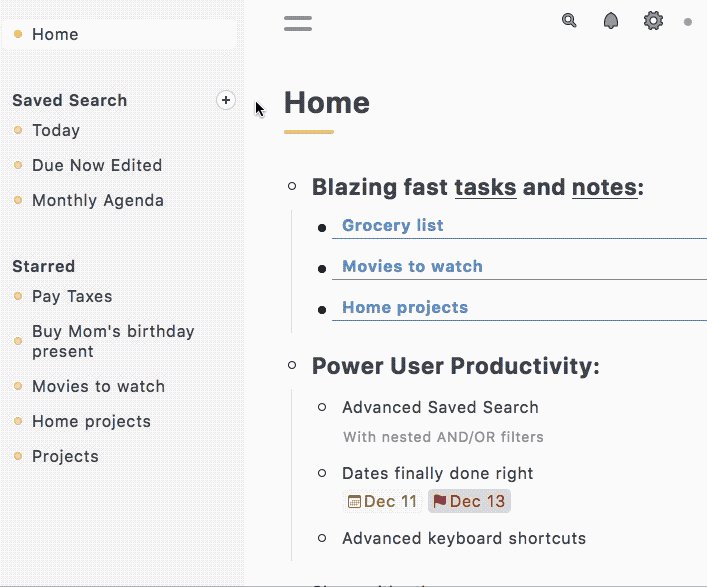
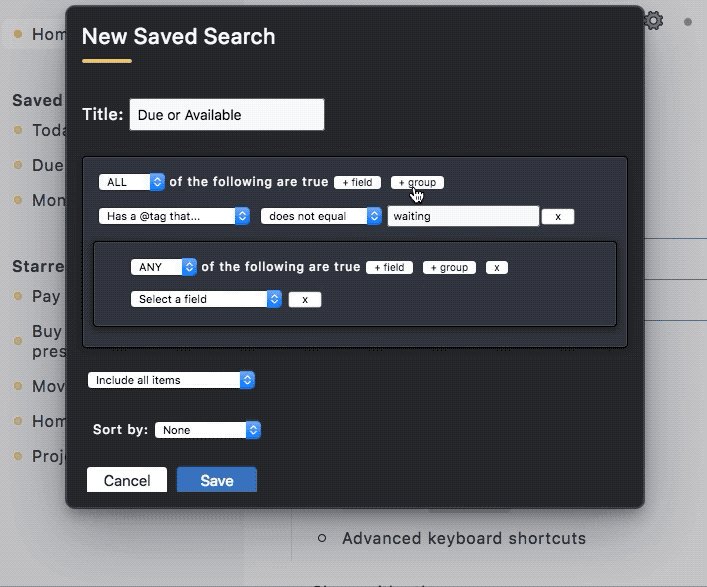
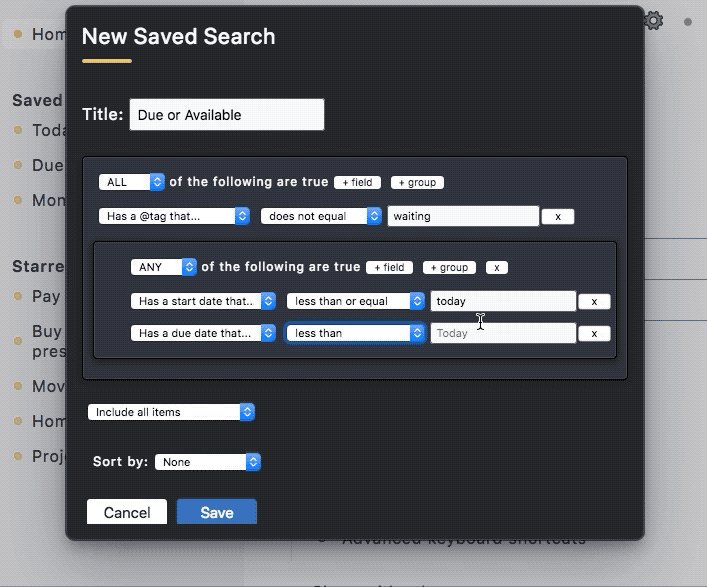
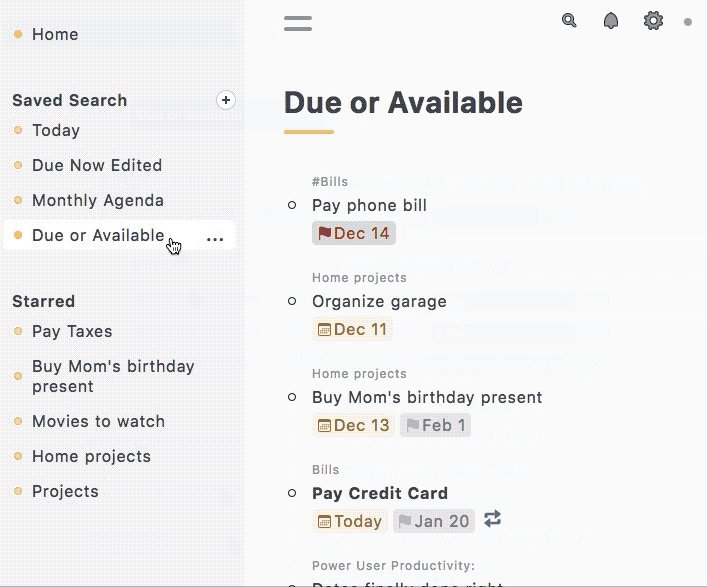
“Show me just what I need to see”
Airlist’s infinitely nested items gives you unlimited flexability. But what was that one thing I need to do? I remember putting it in last week? That’s where saved searches come in.
…
The Basics
Airlist is an outlining tool that is simple at its core yet advanced where you need it.
Your Airlist outline consists of nested bulleted lists of items. Each nested list can be infinitely deep easily helping you keep track of everything from your grocery list to your most advanced projects.
…